搭建RTMP直播流服务器实现直播
搭建RTMP直播流服务器实现直播
服务介绍
RTMP流媒体服务器,现成的开源方案有很多,有SRS,Red5,wowoza,FMS等,我这里使用的是Nginx的rtmp插件实现实时流转发。
先在 Nginx官网 下载源码包,然后在 github 下载插件包。
为了简化安装过程,网上有很多现成的 nginx + rtmp docker 镜像。下面以 alqutami/rtmp-hls 为例来讲解 rtmp 流媒体服务器的部署。
此 Docker 映像可用于创建开箱即用的支持RTMP、HLS、DASH的视频流服务器。它还允许视频流的自适应流媒体和自定义转码。所有模块都是在 Debian 和 Alpine Linux 基础映像上从源代码构建的。
- 后端是带有nginx-rtmp-module 的 Nginx。
- FFmpeg 用于转码和自适应流媒体。
- 默认设置:
- RTMP 开启
- HLS 开启(自适应,5 个变体)
- DASH 开启
- 还提供了其他 Nginx 配置文件以允许仅 RTMP 流或无 FFmpeg 转码。
- .RTMP 流的统计页面
http://<server ip>:<server port>/stats。 - 可用的网络视频播放器(基于video.js和hls.js)位于
/usr/local/nginx/html/players.
当前图像是使用以下方法构建的:
- Nginx 1.17.5(从源代码编译)
- Nginx-rtmp-module 1.2.1(从源码编译)
- FFmpeg 4.2.1(从源代码编译)
部署服务
下载
通过 docker 方式的部署无需安装服务器依赖环境,也不用关心服务器系统发行版。主要需要安装 docker,然后执行以下命令获取镜像:
# pull rtmp-hls image
docker pull alqutami/rtmp-hls
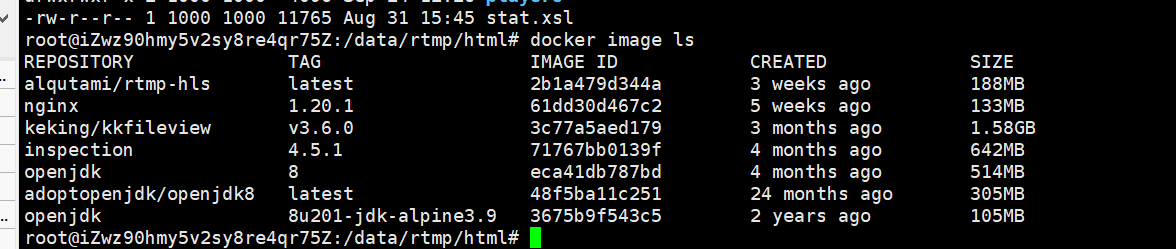
# see rtmp-hls image
docker image ls
# save image
docker image save alqutami/rtmp-hls:latest > alqutami_rtmp-hls_latest.tar.gz
# load image
docker image load < alqutami_rtmp-hls_latest.tar.gz
安装
镜像下载安装之后,即可直接安装运行 rtmp 的 docker container
# base buid
docker run -d --name rtmp -p 1935:1935 -p 8080:8080 alqutami/rtmp-hls:latest
# see container
docker container exec -it rtmp bash
# delete container
docker container rm -f rtmp
附件:
调试
流式传输到服务器
- 将实时 RTMP 内容流式传输到:
-
rtmp://<server ip>:1935/live/<stream_key> -
<stream_key>您指定的任何流密钥在哪里。
-
- 配置 OBS 以流式传输内容:
- 转到设置 > 流式传输,选择以下设置:
- 服务:自定义流媒体服务器。
- 服务器:
rtmp://<server ip>:1935/live。 - 流密钥:您想要的任何东西,但前提是视频播放器假定流密钥是
test
查看流
-
使用 VLC:
-
转至媒体 > 打开网络流。
-
输入流 URL:
rtmp://<server ip>:1935/live/<stream-key>替换<server ip>为运行服务器的 IP,以及<stream-key>您在设置流时使用的流密钥。 -
对于 HLS 和 DASH,URL 的形式分别为:
http://<server ip>:8080/hls/<stream-key>.m3u8和http://<server ip>:8080/dash/<stream-key>_src.mpd。 -
单击播放。
-
-
使用提供的网络播放器:
-
提供的演示播放器假设调用了流密钥test并且播放器在本地主机中打开。
-
播放 RTMP 内容(需要 Flash):
http://localhost:8080/players/rtmp.html -
播放 HLS 内容:
http://localhost:8080/players/hls.html -
使用 hls.js 库播放 HLS 内容:
http://localhost:8080/players/hls_hlsjs.html -
播放 DASH 内容:
http://localhost:8080/players/dash.html -
在同一页面上播放 RTMP 和 HLS 内容:
http://localhost:8080/players/rtmp_hls.html
-
笔记:*
-
这些网络播放器被硬编码为在本地主机上播放流密钥
test。 -
更改这些播放器的流源。下载html文件,修改html文件src中video标签中的属性。然后,您可以将修改后的文件挂载到容器中,如下所示:
# conf buid
docker run -d \
--name rtmp \
-p 1935:1935 \
-p 8080:8080 \
-v /data/rtmp/nginx.conf:/etc/nginx/nginx.conf \
-v /data/rtmp/html:/usr/local/nginx/html \
alqutami/rtmp-hls:latest
# order conf copy
mkdir -p html/players
docker container cp rtmp:/usr/local/nginx/html/50x.html html/
docker container cp rtmp:/usr/local/nginx/html/index.html html/
docker container cp rtmp:/usr/local/nginx/html/players/dash.html html/players/
docker container cp rtmp:/usr/local/nginx/html/players/hls.html html/players/
docker container cp rtmp:/usr/local/nginx/html/players/hls_hlsjs.html html/players/
docker container cp rtmp:/usr/local/nginx/html/players/rtmp.html html/players/
docker container cp rtmp:/usr/local/nginx/html/players/rtmp_hls.html html/players/
docker container cp rtmp:/usr/local/nginx/html/stat.xsl html/
rtmp 保存修改后的 html 文件的目录 在哪里。
页面调试
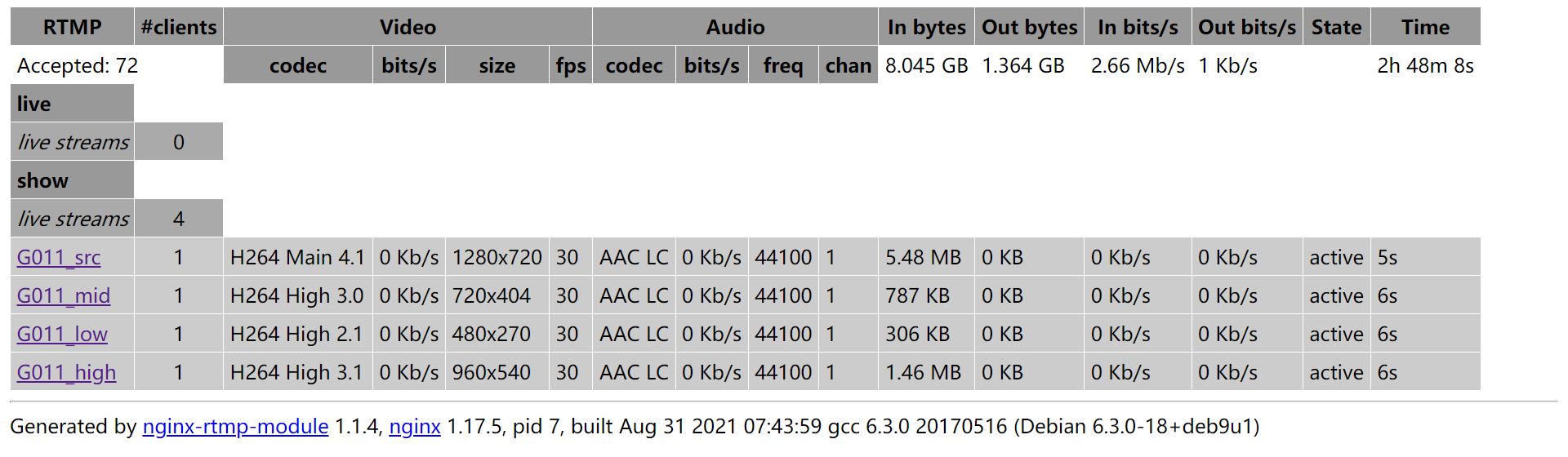
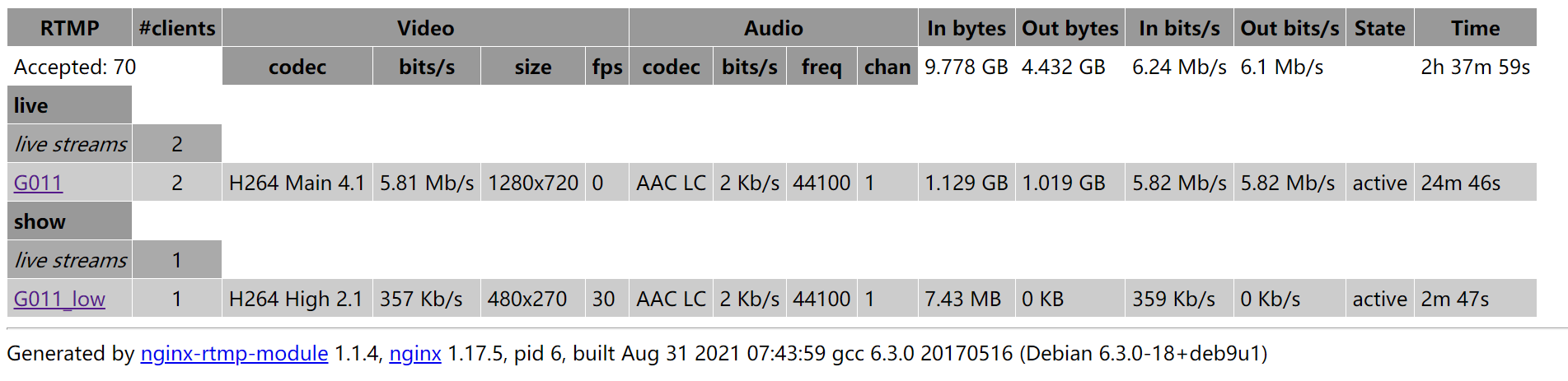
# stat page
http://rtmp.wzhz.xyz/stat
# players page
http://rtmp.wzhz.xyz/players/dash.html
http://rtmp.wzhz.xyz/players/hls.html
http://rtmp.wzhz.xyz/players/rtmp.html
http://rtmp.wzhz.xyz/players/rtmp_hls.html
http://rtmp.wzhz.xyz/players/hls_hlsjs.html






No Comments