kkFileView 文件文档在线预览解决方案
文件文档在线预览项目解决方案
kkFileView为文件文档在线预览解决方案,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等
kkFileView为文件文档在线预览解决方案,有如下特性:
- 一键部署,快速接入
- 支持常见文件格式,兼容新版Office文档
- 支持多种预览模式灵活切换
- 独立部署,提供restful接口,适用于微服务场景
GITHUB开源地址:github.com/kekingcn/kkFileView
码云开源地址:gitee.com/kekingcn/file-online-preview
使用docker构建镜像: hub.docker.com/r/keking/kkfileview
kkFileView 概述
项目简介
此项目为文件文档在线预览项目解决方案,对标业内付费产品有【永中office】【office365】【idocv】等,在取得公司高层同意后以Apache协议开源出来反哺社区,在此特别感谢@唐老大的支持以及@端木详笑的贡献。该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,Excel,pdf,txt,zip,rar,图片等等
项目特性
- 支持 office, pdf, cad 等办公文档
- 支持 txt, xml(渲染), md(渲染), java, php, py, js, css 等所有纯文本
- 支持 zip, rar, jar, tar, gzip 等压缩包
- 支持 jpg, jpeg, png, gif, tif, tiff 等图片预览(翻转,缩放,镜像)
- 使用 spring-boot 开发,预览服务搭建部署非常简便
- rest 接口提供服务,跨语言、跨平台特性(java,php,python,go,php,....)都支持,应用接入简单方便
- 抽象预览服务接口,方便二次开发,非常方便添加其他类型文件预览支持
- 最最重要 Apache 协议开源,代码 pull 下来想干嘛就干嘛
官网及文档
地址:https://kkfileview.keking.cn
在线体验
请善待公共服务,会不定时停用
项目文档(Project documentation)
- 详细wiki文档:https://gitee.com/kekingcn/file-online-preview/wikis/pages
- 中文文档:https://gitee.com/kekingcn/file-online-preview/blob/master/README.md
- English document:https://gitee.com/kekingcn/file-online-preview/blob/master/README.en.md
文档预览效果
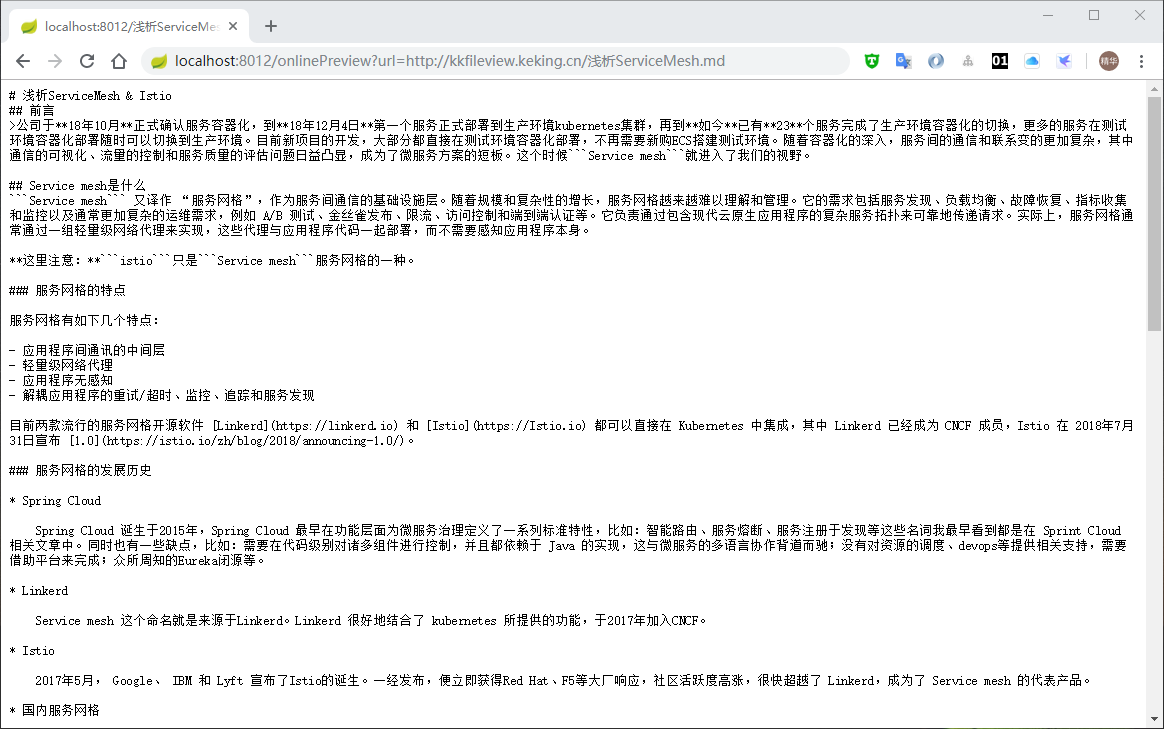
1. 文本预览
支持所有类型的文本文档预览, 由于文本文档类型过多,无法全部枚举,默认开启的类型如下 txt,html,htm,asp,jsp,xml,json,properties,md,gitignore,log,java,py,c,cpp,sql,sh,bat,m,bas,prg,cmd
文本预览效果如下
2. 图片预览
支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像),预览效果如下
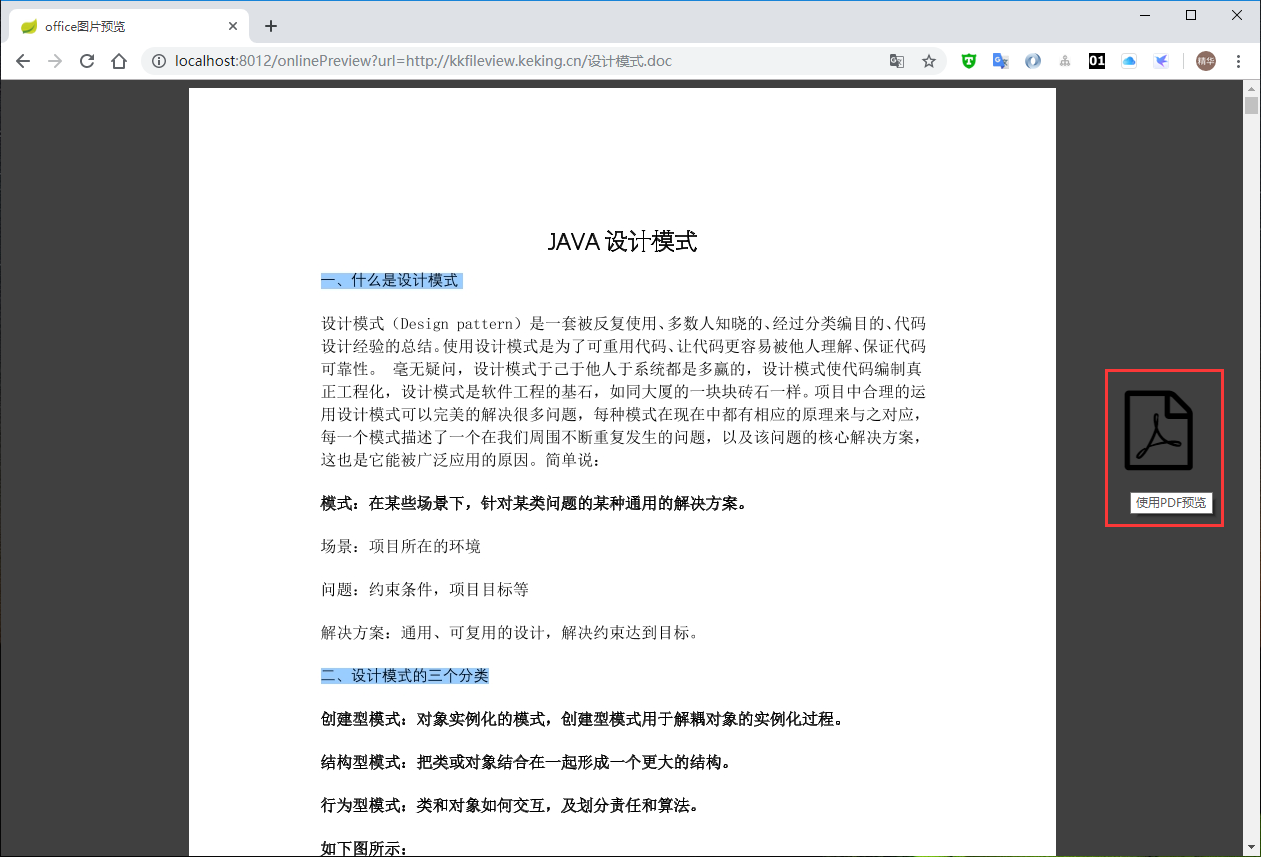
3. word文档预览
支持doc,docx文档预览,word预览有两种模式:一种是每页word转为图片预览,另一种是整个word文档转成pdf,再预览pdf。两种模式的适用场景如下
- 图片预览:word文件大,前台加载整个pdf过慢
- pdf预览:内网访问,加载pdf快
图片预览模式预览效果如下
pdf预览模式预览效果如下
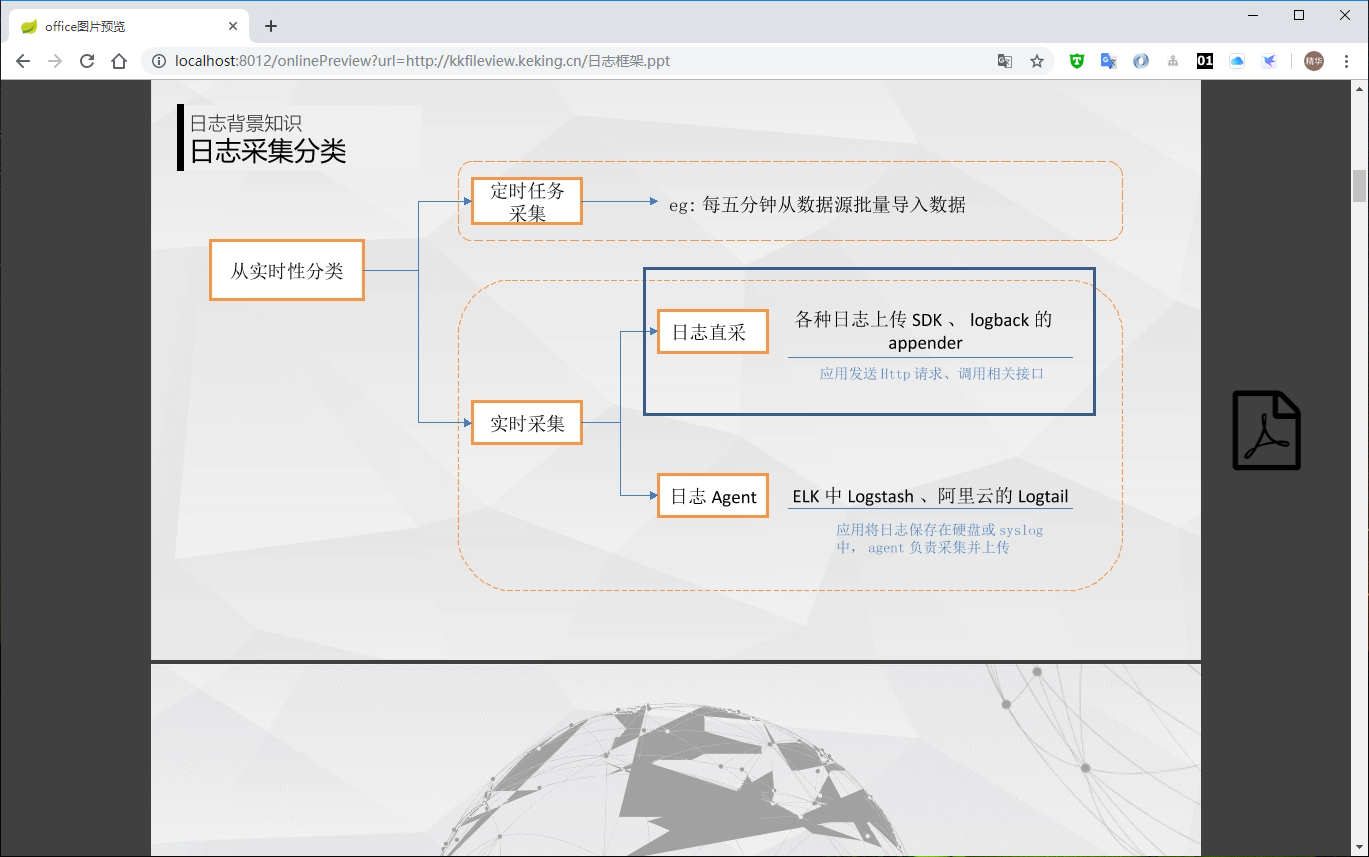
4. ppt文档预览
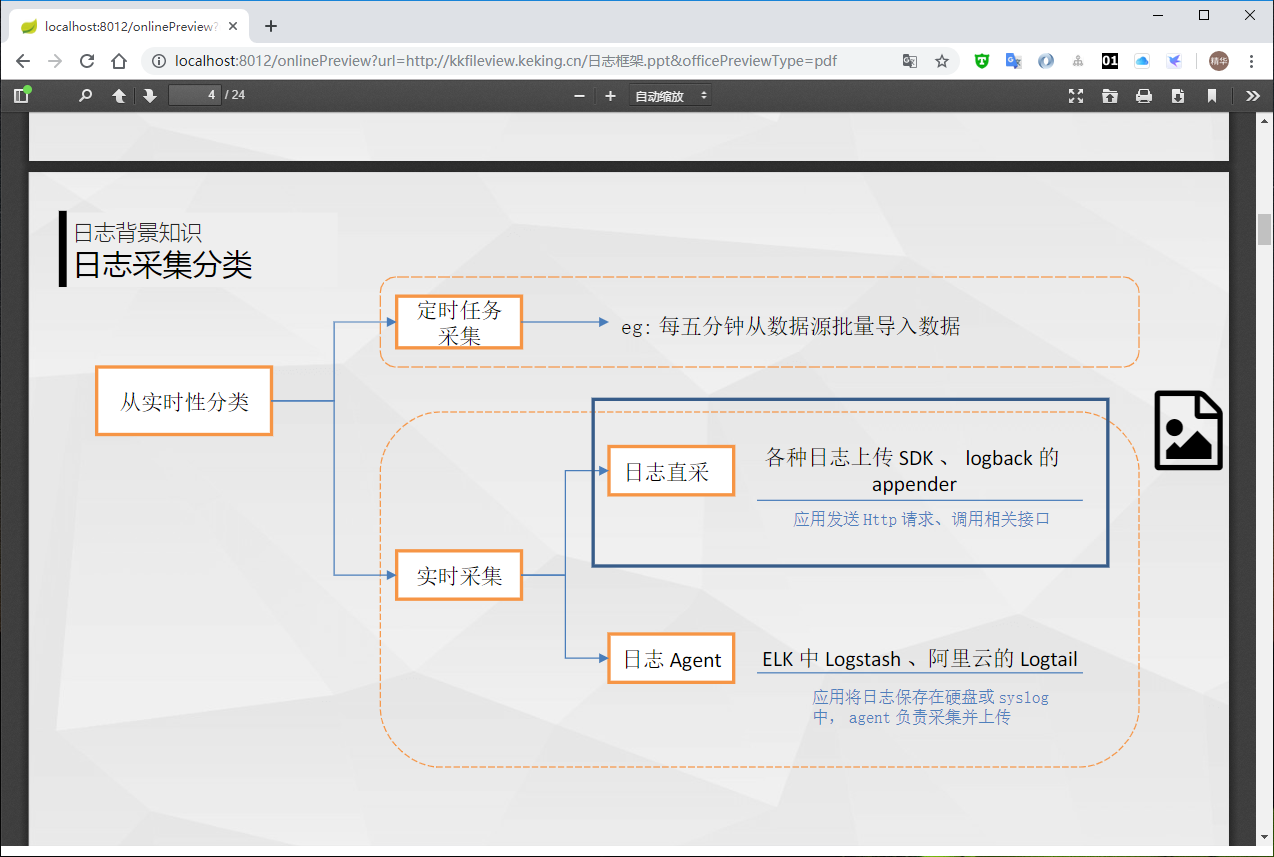
支持ppt,pptx文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
pdf预览模式预览效果如下
5. pdf文档预览
支持pdf文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
pdf预览模式预览效果如下
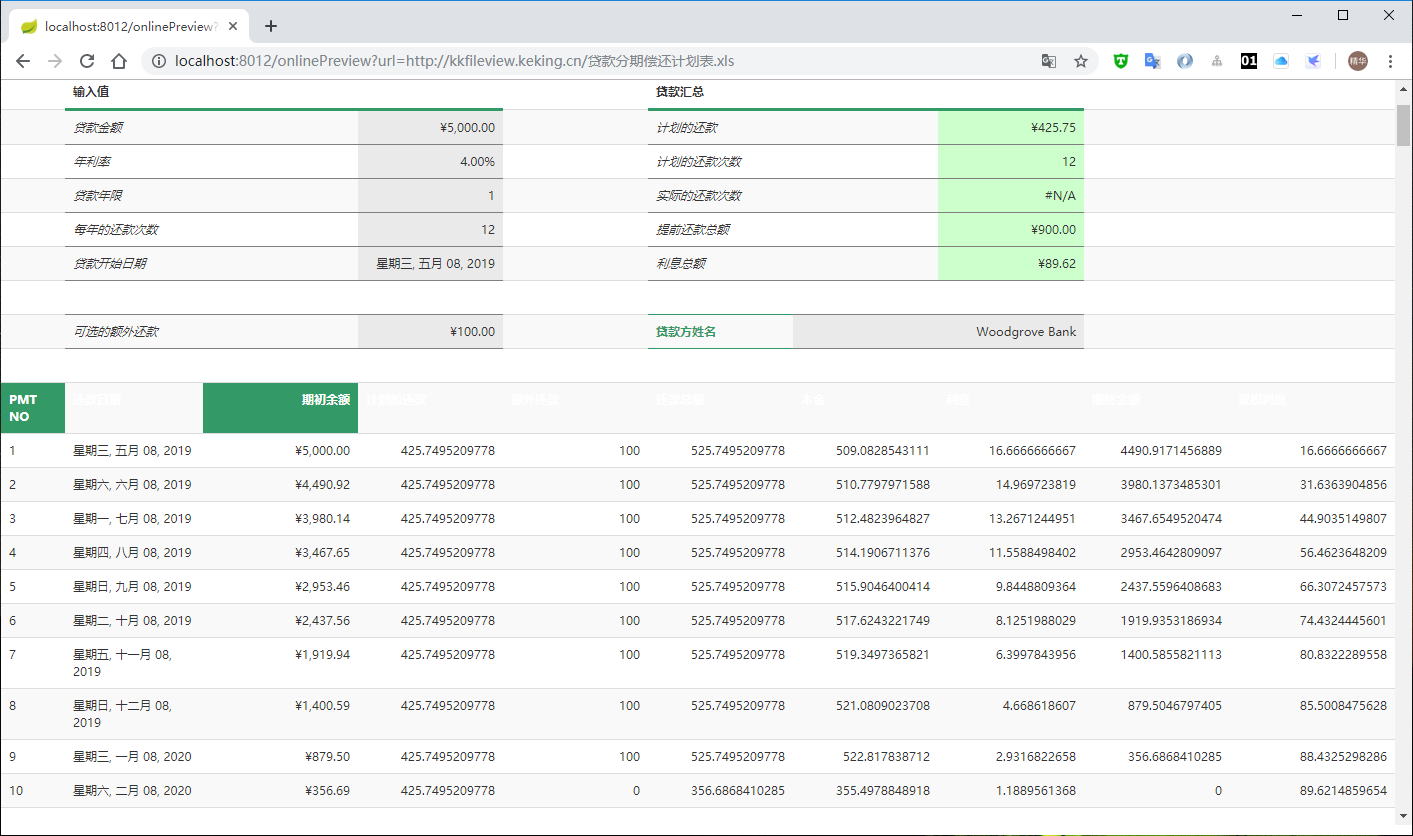
6. excel文档预览
支持xls,xlsx文档预览,预览效果如下
7. 压缩文件预览
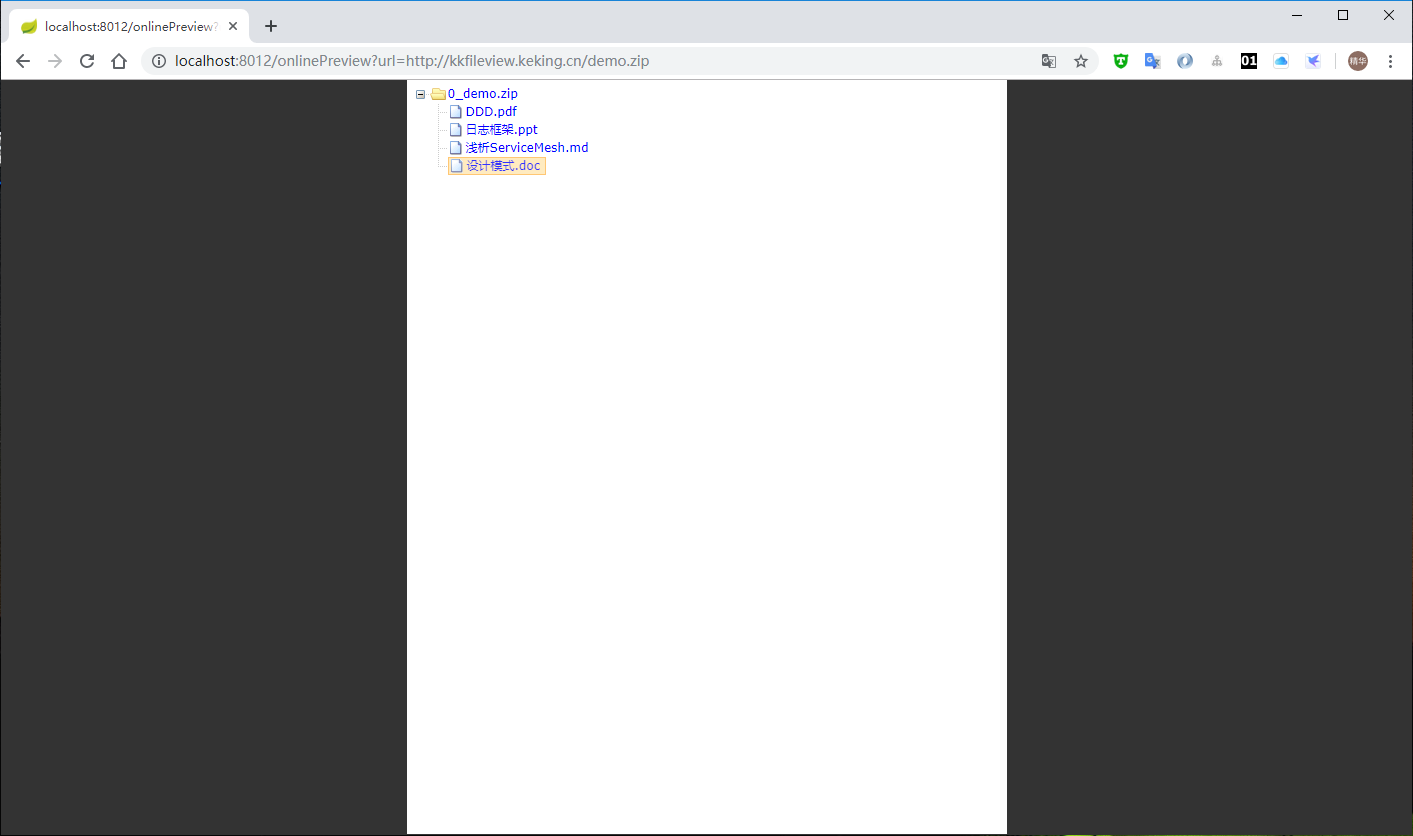
支持zip,rar,jar,tar,gzip等压缩包,预览效果如下
可点击压缩包中的文件名,直接预览文件,预览效果如下
8. 多媒体文件预览
理论上支持所有的视频、音频文件,由于无法枚举所有文件格式,默认开启的类型如下
mp3,wav,mp4,flv
视频预览效果如下
音频预览效果如下
9. CAD文档预览
支持CAD dwg文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
pdf预览模式预览效果如下
快速开始
项目使用技术
- spring boot: spring boot开发参考指南
- freemarker
- redisson
- jodconverter
依赖外部环境
- redis (可选,默认不用)
- OpenOffice 或者 LibreOffice( Windows 下已内置,Linux 脚本启动模式会自动安装,Mac OS 下需要手动安装)
-
第一步:pull 项目 https://github.com/kekingcn/file-online-preview.git
-
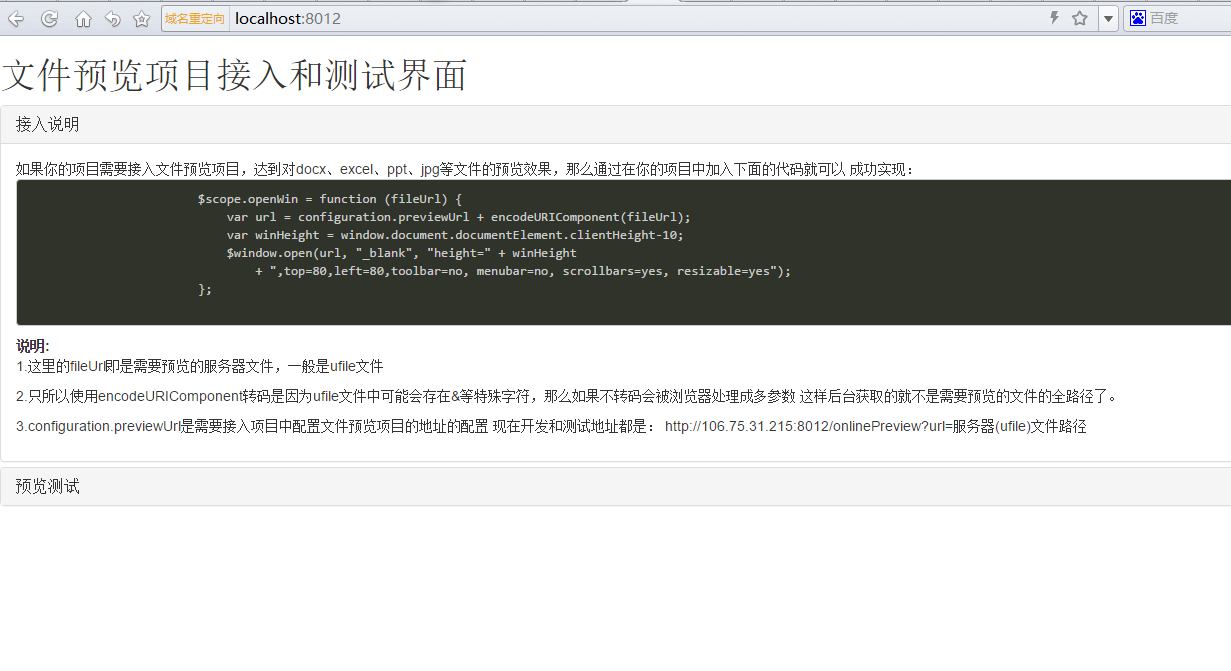
第二步:运行 ServerMain 的 main 方法,服务启动后,访问 http://localhost:8012/ 会看到如下界面,代表服务启动成功

部署指南
1. 环境要求
- Java: 1.8+
- OpenOffice或LiberOffice(Windows下已内置,CentOS或Ubuntu下会自动下载安装,MacOS下需要自行安装)
2. 部署运行
1). 物理机或虚拟机上运行
- 从 码云发行版本 下载最新版发行包
- 解压kkFileView-x.x.x文件(Windows用.zip包,Linux/MacOS用.tar.gz包)
- 打开解压后文件夹的 bin 目录,运行 startup 脚本(Windows 下以管理员身份运行
startup.bat,Linux 以root用户运行startup.sh) - 浏览器访问本机8012端口
http://127.0.0.1:8012即可看到项目演示用首页
2). Docker容器环境环境运行
- 拉取镜像
docker pull keking/kkfileview
- 运行
docker container run -it -p 8012:8012 keking/kkfileview
docker container run -d -p 8012:8012 -e server.context-path=/preview --name kkfileview keking/kkfileview:v3.6.0 --server.servlet.context-path=/preview
浏览器访问容器8012端口 http://xxx.xxx.xxx.xxx:8012 即可看到项目演示用首页
3. 项目接入使用
当您的项目内需要预览文件时,只需要调用浏览器打开本项目的预览接口,并传入须要预览文件的url,示例如下:
3.x.x 版本
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
2.x.x 版本
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(previewUrl));
使用指南
当您的项目内需要预览文件时,只需要调用浏览器打开本项目的预览接口,并传入须要预览文件的url。
注意,如果要预览的url里包含需要转义的特殊字符,如下表格,请使用encodeURIComponent(url)转义
| 符号 | url中转义结果 | 转义码 |
|---|---|---|
| + | URL 中+号表示空格 | %2B |
| 空格 | URL中的空格可以用+号或者编码 | %20 |
| / | 分隔目录和子目录 | %2F |
| ? | 分隔实际的URL和参数 | %3F |
| % | 指定特殊字符 | %25 |
| # | 表示书签 | %23 |
| & | URL 中指定的参数间的分隔符 | %26 |
| = | URL 中指定参数的值 | %3D |
1. 普通文件下载url预览
3.x.x 版本
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
2.x.x 版本
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(previewUrl));
2. http/https下载流url预览
很多系统内不是直接暴露文件下载地址,而是请求通过id、code等参数到通过统一的接口,后端通过id或code等参数定位文件,再通过OutputStream输出下载,此时下载url是不带文件后缀名的,预览时需要拿到文件名,传一个参数 fullfilename=xxx.xxx 来指定文件名,示例如下
3.x.x 版本
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址
var previewUrl = originUrl + '&fullfilename=test.txt'
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
2.x.x 版本
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址
var previewUrl = originUrl + '&fullfilename=test.txt'
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(previewUrl));
3. FTP下载url预览
1). FTP匿名访问
如果要预览的FTP url是可以匿名访问的(不需要用户名密码),则可以直接通过下载url预览,示例如下
3.x.x 版本
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var url = 'ftp://127.0.0.1/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
2.x.x 版本
var url = 'ftp://127.0.0.1/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(url));
2). 非匿名访问,确定只有访问一台FTP服务器
如果预览服务只访问一台FTP服务器,只需要在配置文件中 配置FTP链接信息 ,则可以直接通过下载url预览,示例如下
3.x.x 版本
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var url = 'ftp://127.0.0.1/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
2.x.x 版本
var url = 'ftp://127.0.0.1/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(url));
3). 非匿名访问,不只访问一台FTP服务器
如果预览服务要访问多台FTP服务器,且用户名密码不一致,可以通过在url中加入用户名密码等参数预览(url参数中的优化于配置文件中的),示例如下
3.x.x 版本
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var originUrl = 'ftp://127.0.0.1/file/test.txt'; //要预览文件的访问地址
var previewUrl = originUrl + '?ftp.username=xx&ftp.password=xx&ftp.control.encoding=xx';
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
2.x.x 版本
var originUrl = 'ftp://127.0.0.1/file/test.txt'; //要预览文件的访问地址
var previewUrl = originUrl + '?ftp.username=xx&ftp.password=xx&ftp.control.encoding=xx';
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(previewUrl));
配置说明
打开conf目录,下面有一个application.properties配置文件,有部分配置是可以在程序运行中变更的,其他的变更需要重新启动程序
不可动态配置,需要重启生效部分
server.context-path
说明:kkFileView运行时tomcat的ServletContext
默认值:/
示例:server.context-path = /preview
file.dir
说明:预览文件存储路径,当有大量文件要预览时需要保证该目录所在磁盘有足够的容量
默认值:程序根目录下的file目录下
示例:file.dir = D:\\kkFileview\\
office.home
说明:openoffice或libreoffice安装目录,一般情况下不用配置,如果需要使用自己安装openoffice或libreoffice,可以自行指定
默认值:不同操作系统各自对应的默认安装目录
示例:office.home = C:\\Program Files (x86)\\OpenOffice 4
cache.type
说明:缓存实现方式,默认为内嵌 RocksDB 实现,可选项:'default', 'jdk', 'redis'
- default:默认实现,使用RocksDB存储引擎,使用磁盘存储,会占用少量磁盘空间;Windows下需要使用管理员身份启动程序
- jdk:java对象实现,使用纯内存对象存储,速度极快,外部依赖最少,调试部署方便,会占用内存,推荐调试时和预览文件量不是很大时(<50万)使用,预览文件量极大或有大量压缩包时不推荐使用
- redis: redis作为缓存实现,速度快,不占用内存和磁盘空间,但是需要有外部redis服务
当配置为redis实现时,需要同时配置redis连接相关配置,如下:
spring.redisson.address = 127.0.0.1:6379
spring.redisson.password = xxxxxx
cache.clean
说明:是否需要自动定时清理缓存及预览过的文件,默认开启(如果不清理缓存,同一个url下如果文件发生变更是不会重新拉取新的文件再去预览的),开启的情况下会在每天凌晨3点清理所有缓存及预览文件,推荐预览量不大,对预览速度要求不高,且同一url下文件经常更新的用户开启,预览量大、预览速度要求高的用户不推荐开启
- true: 默认值,开启
- false: 不开启
- 空:注释掉,不开启
可在运行时动态改变部分
base.url
说明:提供预览服务的地址,默认从接收请求url读,如果使用nginx等反向代理,需要手动设置为通过nginx访问预览服务的地址
默认值:未设置
示例:base.url = https://file.keking.cn/preview
例如nginx的访问地址为 https://file.keking.cn 想要使用 https://file.keking.cn/preview/ 来做预览,kkFileView部署在内网 192.168.1.233 服务器上,需要在nginx中添加反向代理如下
location /preview {
proxy_pass 192.168.1.233:8012;
}
修改kkFileView的配置文件如下两项
server.context-path = /preview
base.url = https://file.keking.cn/preview
使用如下地址来访问预览页面
var url = 'https://file.keking.cn/file/test.txt'; //要预览文件的访问地址
window.open('https://file.keking.cn/preview/onlinePreview?url='+encodeURIComponent(url));
trust.host
说明:信任站点,设置了之后,会限制只能预览来自信任站点列表的文件,默认不限制,多个用','隔开,
默认值:未设置
示例:trust.host = file.keking.cn,kkfileview.keking.cn
simText
说明:用来配置预览方式为纯文本的文件类型
默认值:txt,html,htm,asp,jsp,xml,json,properties,md,gitignore,log,java,py,c,cpp,sql,sh,bat,m,bas,prg,cmd
media
说明:用来配置预览方式为多媒体(视频、音频)的文件类型
默认值:mp3,wav,mp4,flv
office.preview.type
说明:office文件(doc、docx、ppt、pptx)、pdf 文件预览方式,默认为图片方式,预览时也有按钮相互切换,可选项:'image', 'pdf'
- image: 默认预览方式,将office文件每一页后台转成图片,前台懒加载(只加载当前页面内容),推荐预览文件大且前台加载慢的时候使用
- pdf: 统一转成pdf加一次加载,推荐内网访问,网速快时使用
office.preview.switch.disabled
说明:是否关闭office预览页面上的切换开关,默认不关闭
默认值:false
pdf.download.disable
说明:是否禁止下载转换生成的pdf文件,默认禁止
默认值:true
file.upload.disable
说明:是否禁用演示首页文件上传,默认不禁止
默认值:false
ftp.username
说明:预览url为FTP地址时,默认的ftp用户名,可过url参数中的 ftp.username=xxx 覆盖,即优先使用url参数中的,如果url参数中没有,则取本配置的
默认值:null
ftp.password
说明:预览url为FTP地址时,默认的ftp密码,可过url参数中的 ftp.password=xxx 覆盖,即优先使用url参数中的,如果url参数中没有,则取本配置的
默认值:null
ftp.control.encoding
说明:预览源为FTP时, FTP连接默认的ControlEncoding,根据FTP服务器的操作系统选择,Linux一般为设置UTF-8,Windows一般为设置GBK。可过url参数中的 ftp.control.encoding=xxx 覆盖,即优先使用url参数中的,如果url参数中没有,则取本配置的
默认值:UTF-8
watermark.txt
默认水印内容,如需取消水印,内容设置为空即可,例如: watermark.txt = ${WATERMARK_TXT:}
默认值:''
watermark.x.space
水印x轴间隔
默认值:10
watermark.y.space
水印y轴间隔
默认值:10
watermark.font
水印字体
默认值:微软雅黑
watermark.fontsize
水印字体大小
默认值:18px
watermark.color
水印字体颜色
默认值:black
watermark.alpha
水印透明度,要求设置在大于等于0.005,小于1
默认值:0.2
watermark.width
水印宽度
默认值:180
watermark.height
水印高度 默认值:80
watermark.angle
水印倾斜度数,要求设置在大于等于0,小于90
默认值:10


















No Comments